
HELLO
We’d love to hear
from you!
from you!
236 S. Boylan Ave
Suite 100
Raleigh, NC 27603
919 438 2423
letschat@koroberi.com

HELLO
236 S. Boylan Ave
Suite 100
Raleigh, NC 27603
919 438 2423
letschat@koroberi.com
Resources > Navigating graphic file types
JPEG, GIF, PDF, WTF… don’t worry, we know you’re thinking it 😉 File types are confusing. And there are so. many. different. kinds. The point of this guide is to explain the common formats and best uses for each one. Let’s take the stress out of file types and make sure your designs appear and print just as you intended.
To begin, there are 2 categories of graphics files – raster and vector. And then there are multiple file types within those categories.
Raster graphics are made up of pixels – or tiny dots of color. When a raster graphic is resized, the pixels are either condensed or enlarged, which can sometimes result in blurriness or ‘pixelation.’
All raster files fit into one of two categories – ‘lossy’ or ‘lossless.’ Lossy images lose some quality and data during compression, compromising small detail, but decreasing overall file size. Lossless images do not lose any data or quality during compression, but will be significantly larger than a lossy file.
Raster images are mostly photos and web graphics.
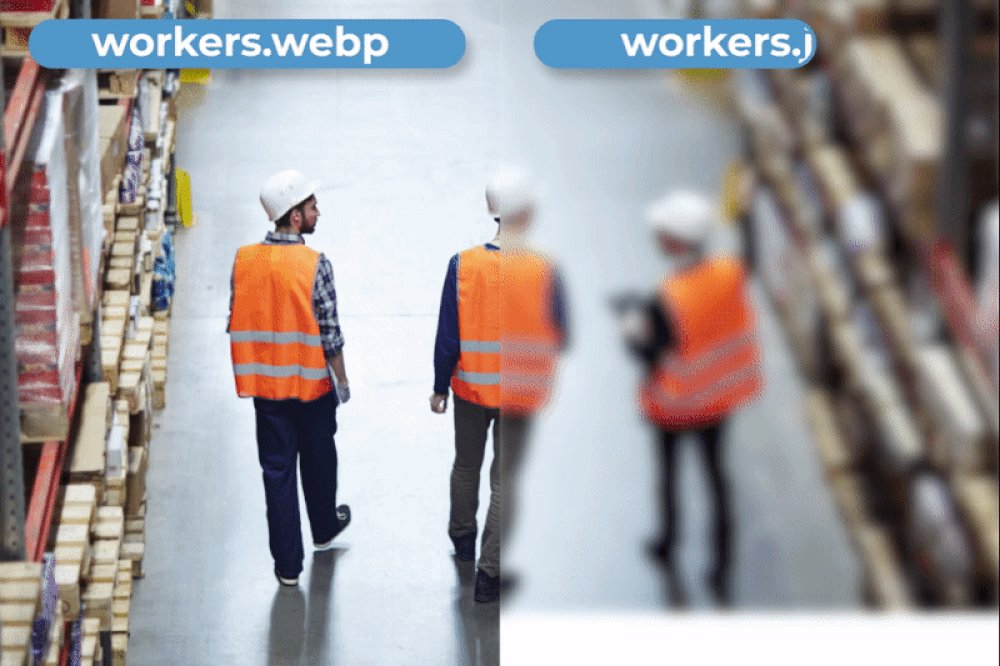
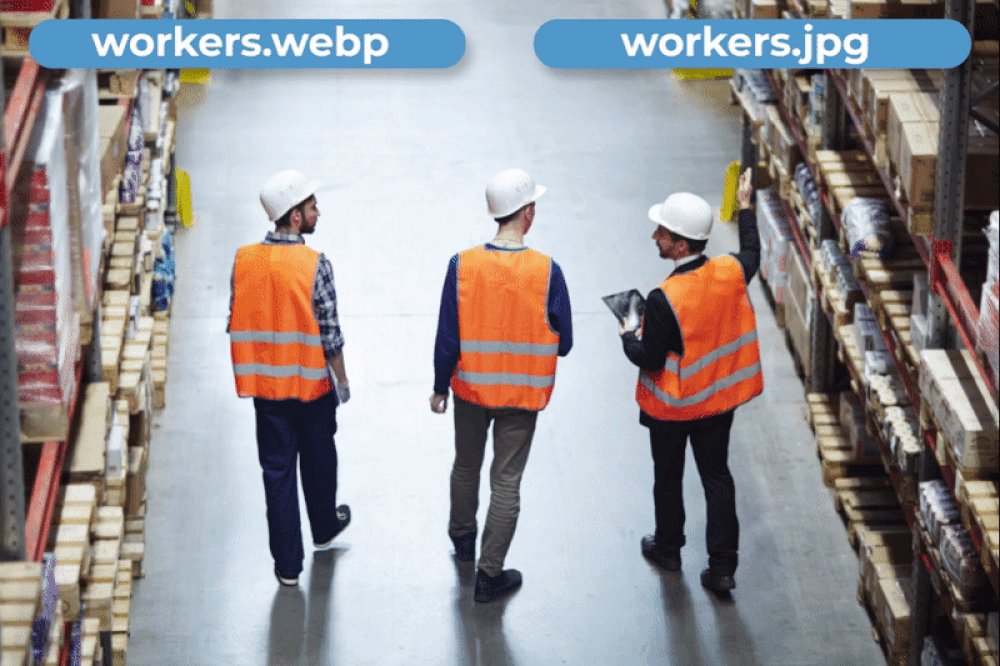
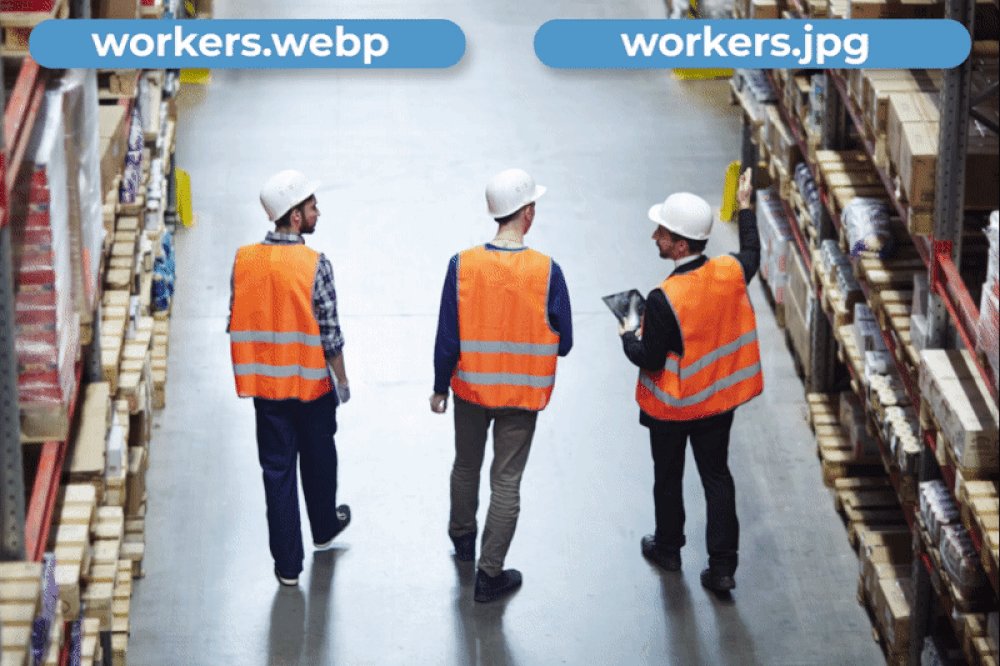
JPEG (joint photographic experts group) files are best for non-professional printing and digital photo applications like websites and emails where small file size is more important than maximum quality.

GIF (graphics interchange format) files are best for graphics with few colors, icons and simple animations.

PNG (portable network graphics) are best for digital logos and graphics that require transparency and/or fading.

APNGs (animated portable network graphics, or animated PNGs) are similar to animated GIFs, but provide a full range of color depth, resulting in a sharper image and a slightly larger file size.

TIFF (tagged image file format) files are best for printing large-scale images, where quality is more important than a small file size.

WebP (pronounced weppy) files help websites load quickly by maintaining high image quality but with significantly smaller files sizes than other formats.


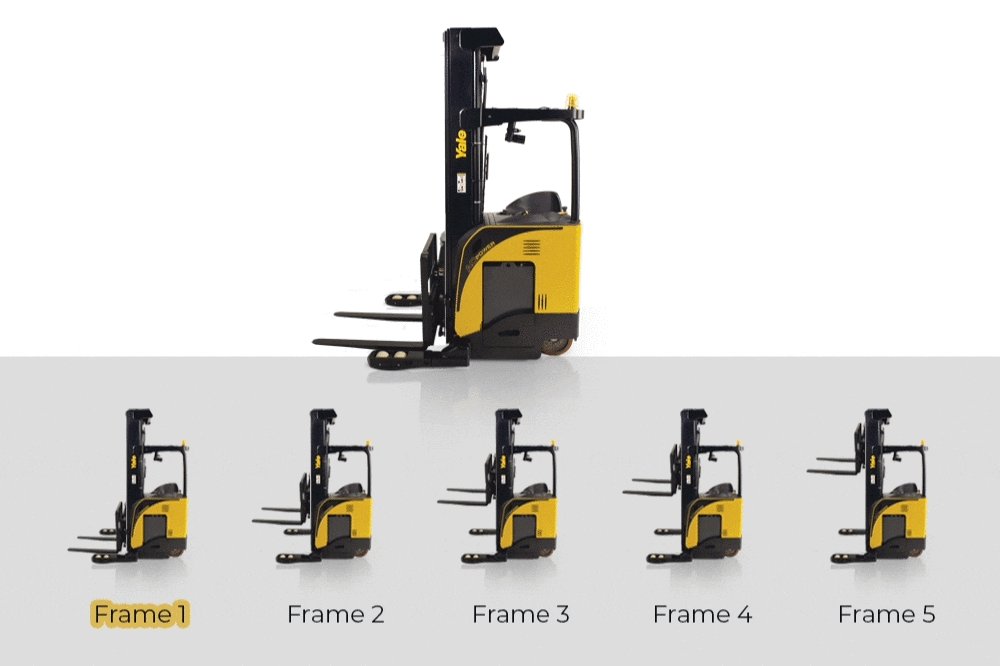
Unlike raster files, vectors are resolution-independent, meaning they can be scaled up or down infinitely without losing resolution or becoming blurry. This is possible because they contain mathematical formulas that calculate positioning of the line art and points that make up the artwork.
Most well-known applications of vector files are logos, icons and illustrations.
PDF (portable document format) files are universal. They preserve and embed fonts, graphics and layout no matter the application used to create or open the file. PDFs are best for sending final graphic files to a production vendor. (ie: screen printers or full-service printers)

EPS (encapsulated post-script) files are best for printing illustrations and simpler large format graphics.

AI (Adobe Illustrator) files are working files from Adobe Illustrator and are best for editable versions of vector logos and illustrations.

SVG (scalable vector graphic) files are two-dimensional graphics that are best for responsive and interactive web elements.